Installation
Runme comes with multiple clients to interface with its kernel; CLI for the terminal, notebook, and editor integration in VS Code, and a self-hosted web app version with the same features for the browser. Here's how to install them:
Runme CLI
The Runme CLI is ideal for power users who want to run markdown documentation from the terminal.

On MacOS
The easiest way on MacOS is to use Homebrew:
brew update
Install runme
brew install runme
On Windows
On Windows, we distribute the binary through Scoop.sh:
scoop bucket add stateful https://github.com/stateful/scoop-bucket.git
scoop install stateful/runme
Other Platforms
Alternatively, check out runme's releases and select a binary for your operating system. Let us know on Discord if you have a different preferred distribution mechanism.
If you have Go developer tools installed, you can install it with go install:
go install github.com/stateful/runme@latest
If you don't have go developer tools installed and still want to use this method, download and install go.
Download Binaries directly
You can find a binary for your OS/arch on our releases page. Let us know on Discord if you have a preferred distribution mechanism.
See the doc page on the cli for installation instructions.
Basic Usage
Runme has a nice TUI that you can use simply like so:
# short for "runme tui"
runme

This allows you to quickly execute any script present in the README.
Warning!
Runme won't work if your current working directory doesn't contain a README file at the top level!
You can use the --chdir flag to alter the working directory or --filename to specify any other markdown file, without changing the environment's working directory.
Runme parses every shell or bash code block of a markdown file and allows you to execute it within your terminal environment. It comes with several commands that help you to run code blocks in your markdown successfully:
Parses commands directly from a markdown (e.g. README) to make them executable.
Usage:
runme [flags]
runme [command]
Available Commands:
branch Suggest a branch name (aka branchGPT)
completion Generate the autocompletion script for the specified shell
fmt Format a Markdown file into canonical format
help Help about any command
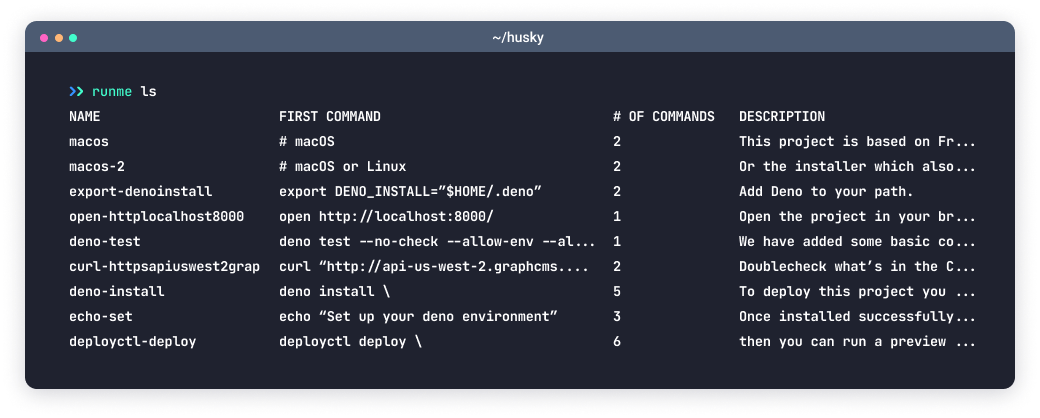
list List available commands
login Log in to Runme
logout Log out from Runme
print Print a selected snippet
run Run a selected command
suggest Use our suggestion engine to give contextual advice
tui Run the interactive TUI
Flags:
--allow-unknown Display snippets without known executor (default true)
--background Enable running background blocks as background processes
[...]
By default, Runme will try to open a Readme.md file in your current work directory but you can modify this by using the filename and chdir flags, e.g.:
runme ls --filename SUPPORT.md --chdir ./.github
Running Commands Directly
The TUI is nice, but what if you just want to run a specific command quickly?
To run a specific script by name, use the runme run <command> subcommand.
Runme for VS Code
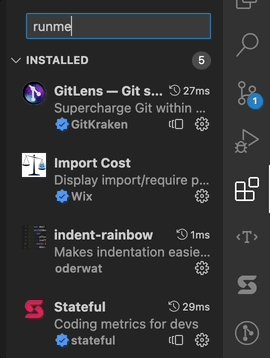
Open the Extensions Tab in the VS Code sidebar and search for "Runme". The CLI is contained inside the extension.

Alternatively, you can go to the VS Code Marketplace and click the green Install button.
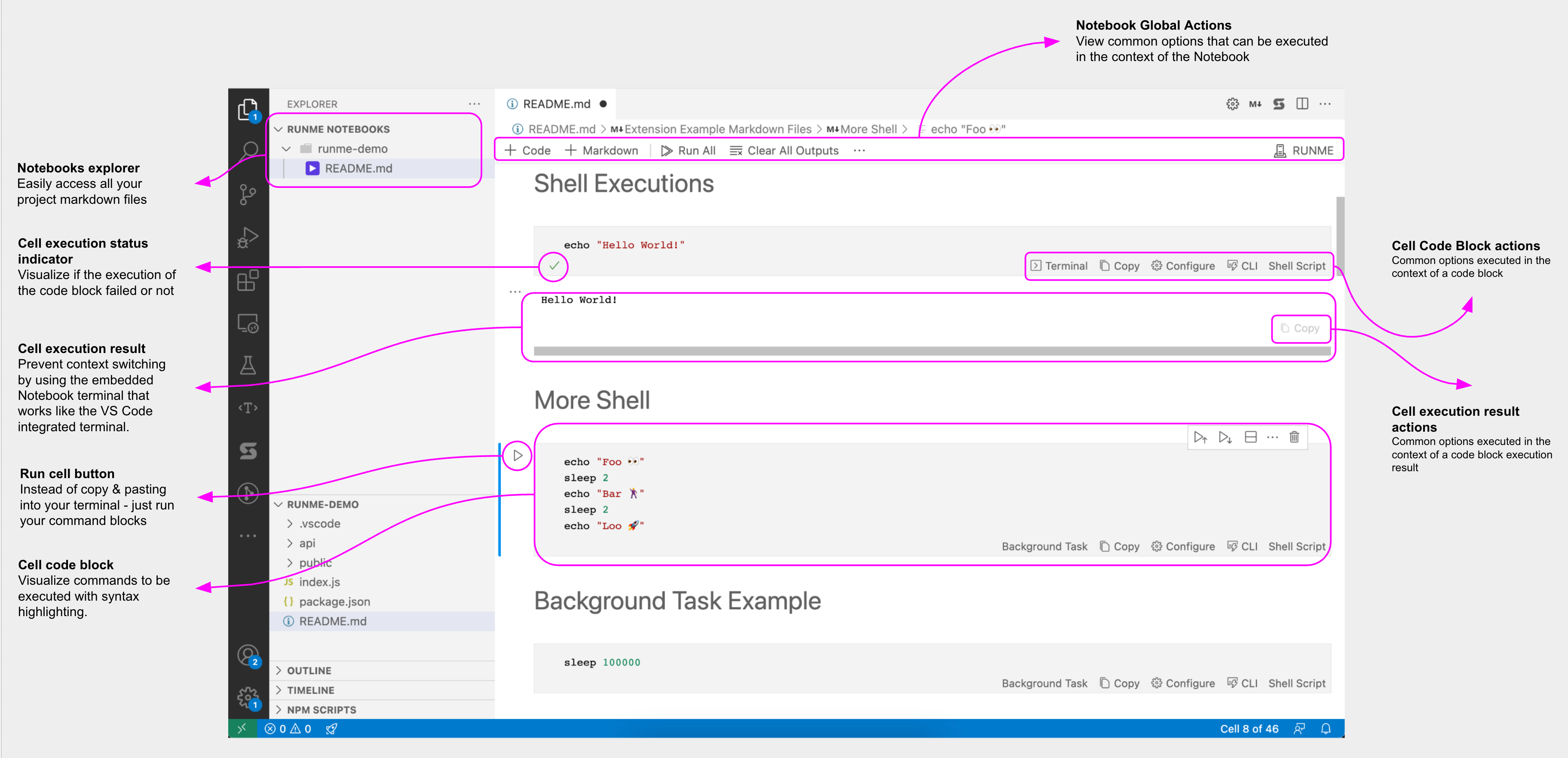
That's it. Now, any time you open a Markdown file (*.md or *.mdx) it will open as a Runme notebook.

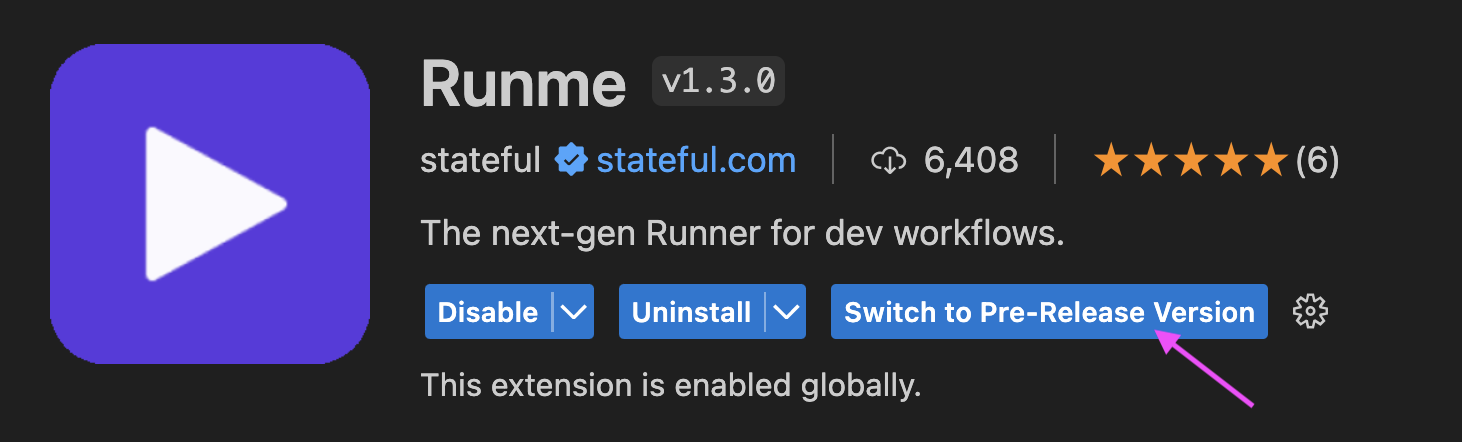
Bleeding Edge Features
A pre-release version of Runme is offered for curious developers who want to try our latest enhancements to the extension. Head to the extension configuration and click Switch to Pre-release Version to use it. If you don’t see such an option, ensure your VS Code is at least 1.63.0.

Default Markdown Viewer
Install the VS Code Runme extension just like every other VS Code extension, open any .md / .mdx file in VS Code with commands, then click to run them (and much more). Then go create your own custom runnable markdown files! If you like to use Runme as your default markdown file viewer in VS Code, follow these steps:
- Right-click on any
*.mdor*.mdxfile in the explorer window (in the directory file list, not under "Open Editors"). - Pick "Open With"
- Pick "configure default editor" at the bottom of the list
- Pick "Run your README.md - Runme"
or set the following in your .vscode/settings.json file of your project:
// ...
"workbench.editorAssociations": {
"*.md": "runme"
// ...
},
// ...
You can also switch by just doing a right-click on the file and go to "Open With ...", e.g.:

How It Works
Runme's functionality when run as a web app mirrors VS Code's UX. Go ahead and check out Getting Started for next steps.
Runme with Docker
There are Docker images available on Docker Hub for every Runme version that gets released. You can pull the latest version via:
docker pull statefulhq/runme:latest
In your project directory you can then use the CLI, e.g. via:
docker run -it --volume $(pwd):/home/project statefulhq/runme ls